殆どの案件で、CKEditor For WordPressを導入しています。
他にも色々エディタはあると思いますが、カスタマイズ方法等使い慣れているというのが主な理由で使用しています。
今回は、現在の私流のCKEditor For WordPress設定方法をメモしておきます。
CKEditor – Basic Settings
変更箇所
- Editor height・・・高さ変更。サイトにもよりますが、500〜600pxに設定することが多いです。
- Use CKEditor・・・commentを受け付けないサイトが多いので、チェックを外しています。
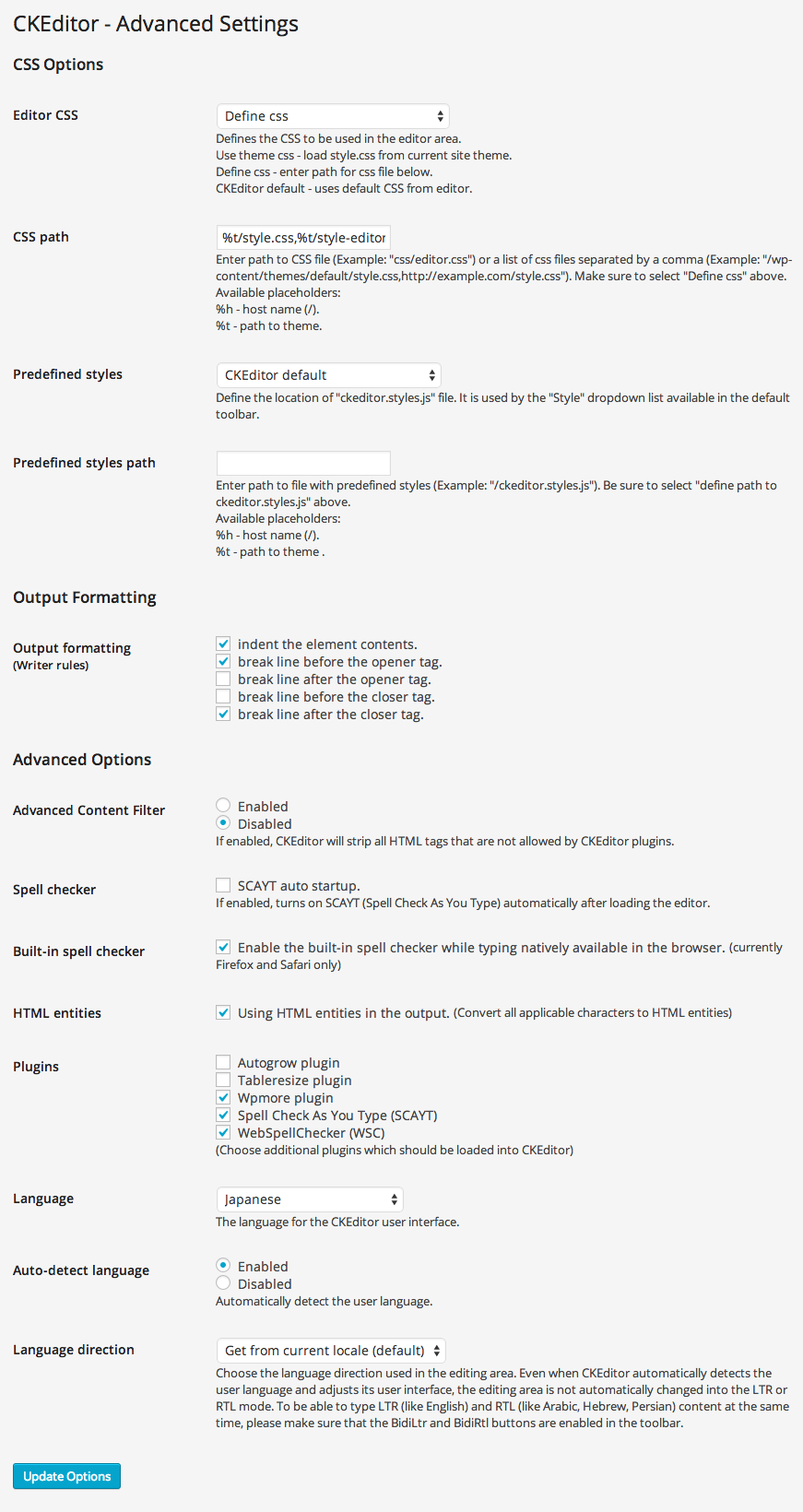
CKEditor – Advanced Settings
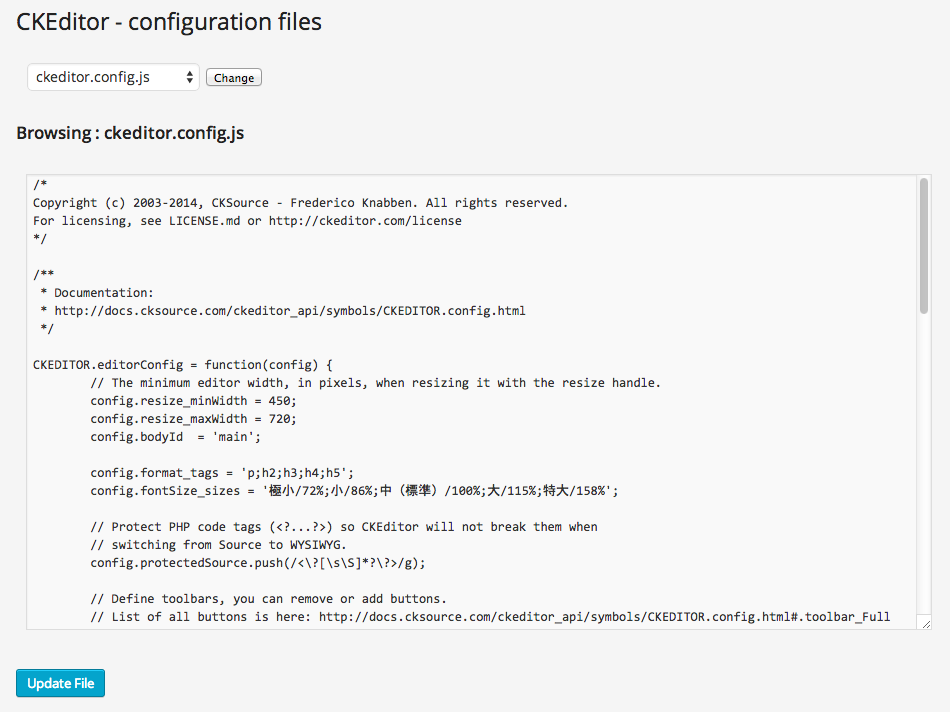
CKEditor – configuration files
Browsing : ckeditor.config.js
/*
Copyright (c) 2003-2014, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.md or http://ckeditor.com/license
*/
/**
* Documentation:
* http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html
*/
CKEDITOR.editorConfig = function(config) {
// The minimum editor width, in pixels, when resizing it with the resize handle.
config.resize_minWidth = 450;
config.resize_maxWidth = 720;
config.bodyId = 'main';
config.format_tags = 'p;h2;h3;h4;h5';
config.fontSize_sizes = '極小/72%;小/86%;中(標準)/100%;大/115%;特大/158%';
// Protect PHP code tags (<?...?>) so CKEditor will not break them when
// switching from Source to WYSIWYG.
config.protectedSource.push(/<\?[\s\S]*?\?>/g);
// Define toolbars, you can remove or add buttons.
// List of all buttons is here: http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.toolbar_Full
// WordPress basic toolbar
config.toolbar_WordpressBasic = [
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'Blockquote', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight'] },
{ name: 'links', items: [ 'Link', 'Unlink' ] },
{ name: 'insert', items: [ 'Image', 'SpecialChar' ] }
];
// The equivalent of "WordpressFull" toolbar, defined in a way that makes adding buttons from plugins easier.
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
// { name: 'forms' },
'/',
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'wordpress' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'tools' },
{ name: 'about' }
];
// The equivalent of "WordpressFull" toolbar, defined in a way that makes adding buttons from plugins easier.
config.toolbar_WordpressFull = [
['Undo','Redo'],['Format'],['FontSize'],['TextColor','BGColor'], ['Cut','Copy','Paste'],['Find','Replace'],
['Maximize','ShowBlocks'],['MediaEmbed'],['Source'],['Templates'],
'/',
['Bold','Italic','Underline','Strike','-','RemoveFormat','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Table','SpecialChar'],
['SelectAll'],
];
// Remove buttons in "WordpressFull" toolbar
config.WordpressFull_removeButtons = 'Save,NewPage,Preview,Print,Templates,CreateDiv,PageBreak,Styles';
//IE: remove border of image when is as a link
config.extraCss = "a img { border: 0px\\9; }";
// mediaembed plugin
// config.extraPlugins += (config.extraPlugins ? ',mediaembed' : 'mediaembed' );
// CKEDITOR.plugins.addExternal('mediaembed', ckeditorSettings.pluginPath + 'plugins/mediaembed/');
};





コメント