CKEditorの表(table)は、簡単に表を作成できてとても便利なのですが、デフォルトでは、ほぼ不要な「セル内余白、セル内間隔、枠線の幅」が「1」になており、消す作業が面倒です。
また、幅も通常スタイルシートで100%にしているので、デフォルトで500が入っているのも不要です。
そして高さもほぼ使用しないので不要だったりします。
これらの要素を削除して、スッキリシンプルにするカスタマイズ方法をメモしておきます。
したいこと
WordPressのCKEditorの表のプロパティを以下のようにしたい。
- 「セル内余白、セル内間隔、枠線の幅、行揃え、キャプション、高さ」を削除したい
- 「幅」を空欄にしたい(500を削除したい)
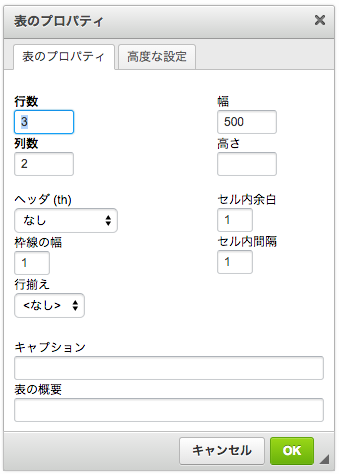
カスタマイズ前の表のプロパティ
挿入ソース
<table border="1" cellpadding="1" cellspacing="1" style="width: 500px;">
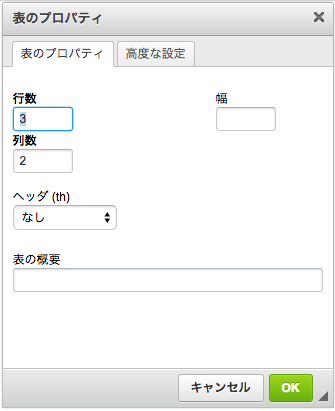
カスタマイズ後の表のプロパティ
挿入ソース
<table>
カスタマイズ方法
- WP管理画面のサイドメニュー「CKEditor」より「File Editor」をクリック。
- 「ckeditor.config.js」を表示し、「CKEDITOR.editorConfig = function(config) {}」内に以下のコードをコピーペースとして「Update File」をクリック。
「ckeditor.config.js」の「CKEDITOR.editorConfig = function(config) {}」内に追記
CKEDITOR.on( 'dialogDefinition', function( ev ) {
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'table' ) {
var infoTab = dialogDefinition.getContents( 'info' );
// 幅の値を空白にする設定
txtWidth = infoTab.get( 'txtWidth' );
txtWidth['default'] = '';
infoTab.remove('txtHeight'); //「高さ」を削除
infoTab.remove('txtCellSpace'); //「セル内余白」を削除
infoTab.remove('txtCellPad'); //「セル内間隔」を削除
infoTab.remove('txtBorder'); //「枠線の幅」を削除
infoTab.remove( 'cmbAlign'); //「行揃え」を削除
infoTab.remove( 'txtCaption'); //「キャプション」を削除
}
}) ;




コメント