Webサイトを作っている時、サイズの大きな画像をアップロードする際は、できるだけ軽いサイズにしてアップロードしたいですよね。
WEB上では色々な画像最適化ツールがあるようですが、圧縮して軽くなっても画像が荒かったりと、イマイチなツールも多いです。。
そこで一緒に仕事をしているWEBデザイナーさんに相談して教えてもらったのが、無料のオンラインイメージ最適化ツール『Optimizilla』です!
今回は、オンラインイメージ最適化ツール『Optimizilla』の使い方をメモしておきたいと思います!
無料のオンラインイメージ最適化ツール『Optimizilla』

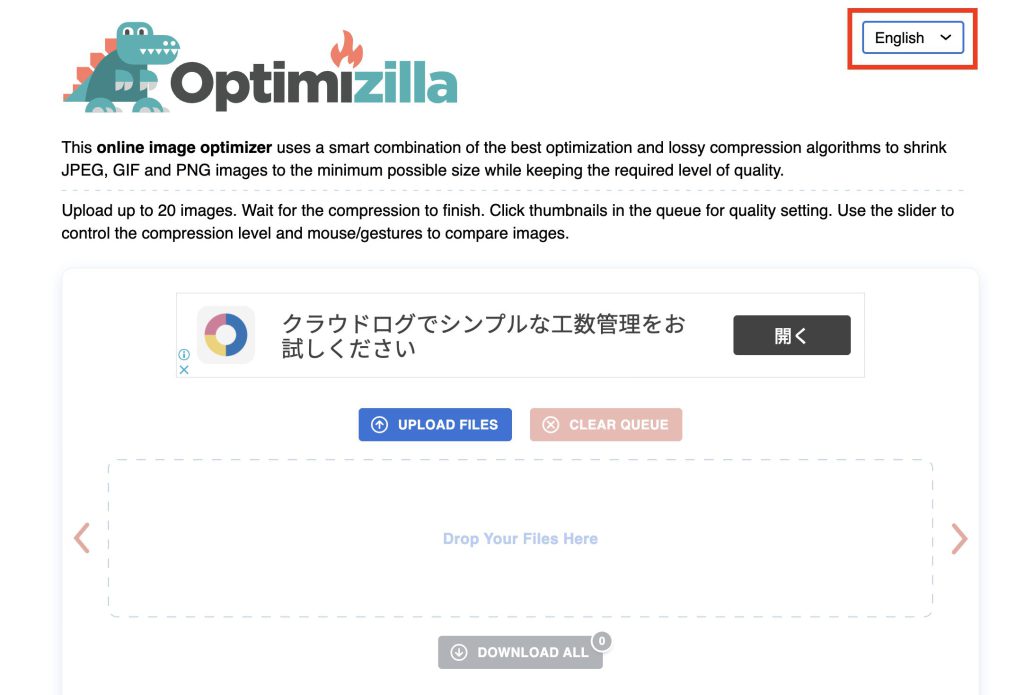
日本語で使用できるサービスですが、もし英語とか他の言語になっていたら、画面右上のプルダウンメニューで日本語を選択してください。

オンラインイメージ最適化ツール『Optimizilla』での圧縮方法
圧縮したいファイルのアップロード(ドラッグ&ドロップ)
使い方は簡単で、点線で囲まれた「ファイルをここにドラッグ&ドロップしてください。」部分に、圧縮したいファイルをドラッグ&ドロップするだけです。

圧縮したいファイルのアップロード方法(フォルダから選択)
また、青い「アップロード」ボタンをクリックすると、アップロードする画像を選択することも可能です。

圧縮できるファイルの種類と個数
圧縮できるファイルの種類は「JPEG、GIF、PNG」です。
また、1度に圧縮できるファイル数は「20個」なので、圧縮したいファイル数が多いときは分けて作業する必要があるので注意です。
ファイルのアップロード完了後の圧縮度調整(クオリティ設定)
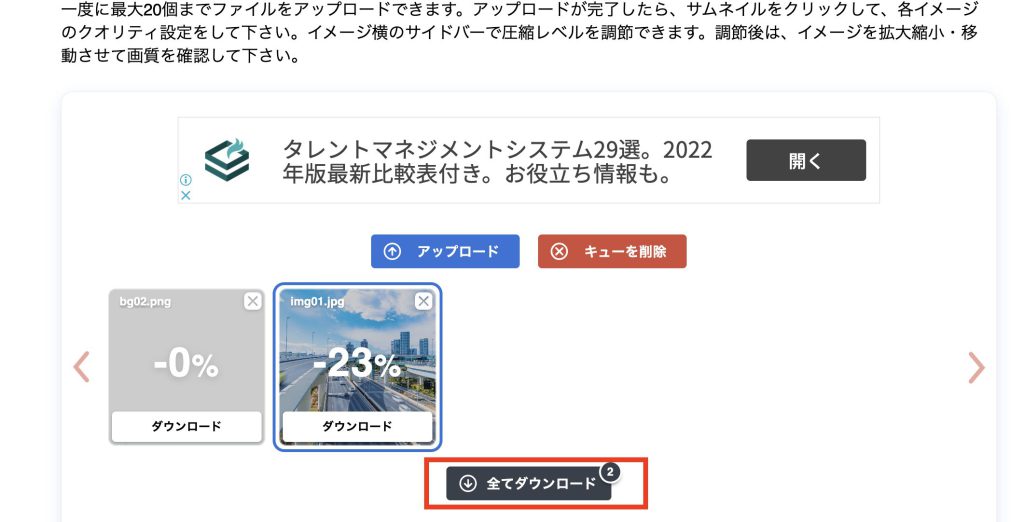
ファイルをアップロードすると自動で圧縮が始まり、圧縮が終わると「全てダウンロード」ボタンをクリックできるようになります。
自動で圧縮で問題なければそのまま「全てをダウンロード」ボタンをクリックしてダウンロードしたら良いのですが、圧縮後の画質が気になる場合は、画像をクリックし、画面下に表示される「クオリティ」の数値を入力して変更するか、バーで変更するかして調整することができます。

デフォルトではクオリティが「85」に設定されているようです。
クオリティの値を変更し、圧縮後の画質に問題ないと思ったら「適用」ボタンをクリックします。
すると、ダウンロードできる画像の圧縮率が変更されます。

上のキャプチャでは、クオリティ(圧縮率)を変更したので、上のダウンロードできるファイルの圧縮度が「-5%」から「-23%」に変更されているのが分かります。
圧縮できたファイルをダウンロード
圧縮率が問題なければ、「全てダウンロード」ボタンをクリックしてダウンロードします。

圧縮したファイルをzipでまとめてダウンロード
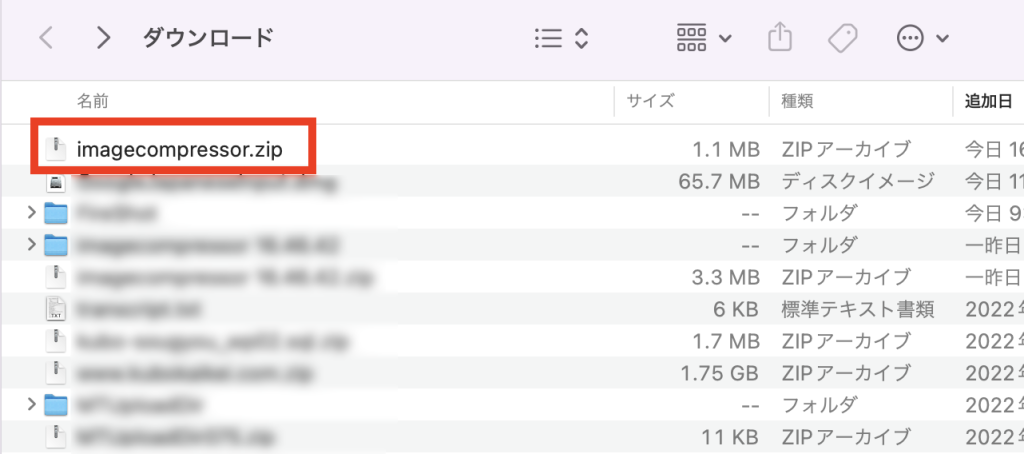
圧縮したファイルが「imagecompressor」というフォルダにまとめられて、zipファイルとなった形でダウンロードされます。

imagecompressor.zipを解凍
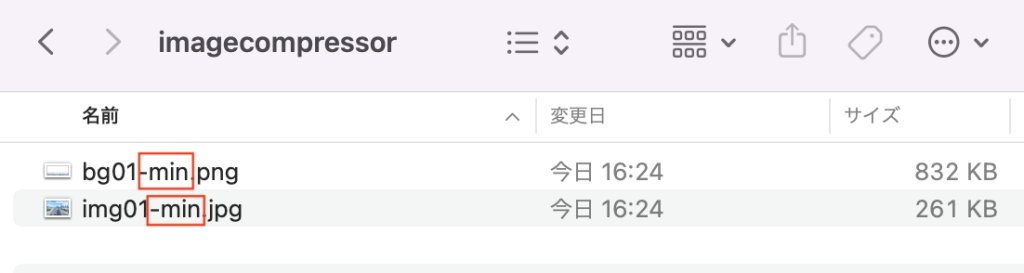
imagecompressor.zipを解凍すると、圧縮されたファイルが入っています。
ただ、この際に元々のファイル名の最後に「-min」が必ず付きます。

気にされない方はこのまま使用されたら良いかと思いますが、私は気になるので毎回ファイル名に付いた「-min」を削除しています。
上のキャプチャ画面のように2つくらいのファイルなら、それぞれ名前を変更するで大丈夫かもですが、これが20ファイルとかになると結構手間です。。
そんな時は、一括で名前を置換する方法が便利です!Macユーザーの方でファイル名を一括で変換する方法を別の記事で書いているので、よかったらそちらもご覧ください!
まとめ
今回は、オンラインイメージ最適化ツール『Optimizilla』について、使用方法をメモしてみました。
他にも画像圧縮は有料ソフトとかもあるみたいですが、無料で簡単にできるのでちょっと使う際にはかなり便利だと思います。
今後もまた便利なツールがあったらご紹介したいと思います!



コメント