昨年から、ほぼ画像の書き出しでスライスをしていません。
スライスせずに簡単にWEB用画像を書き出し方法をメモしておきます。
前提ですが、「Photoshop CC 2015」を使用しています。
最近のPhotoshopの機能で、「画像アセット」というのがあります。
レイヤーにファイル名(○○.png等)を付けるとと、自動で書き出してくれます。
スライスを引くという作業が必要ありません。
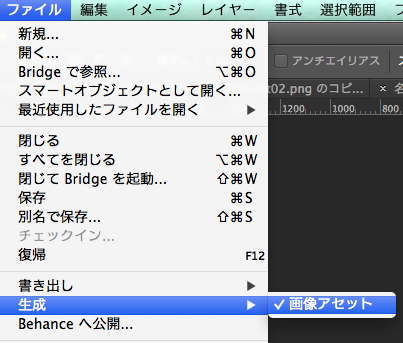
1)「画像アセット」を有効にする
「ファイル」→「生成」→「画像アセット」にチェックを入れます。

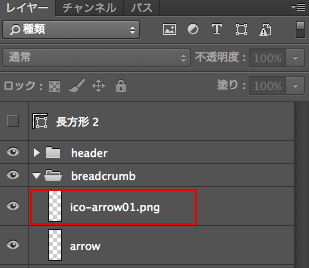
2)レイヤーまたはフォルダに画像ファイル名を付ける
書き出したいレイヤー、またはフォルダに、書き出したいファイル名を付けます。

3)「PSD名-assets」フォルダ内に、画像が書き出される
1と2を行うと、自動で「PSD名-assets」フォルダが、PSDと同じ場所に作成されます。
その中に、2で付けた名前の画像が書き出されています。
PSDの作成時に気をつける点は増えるかと思いますが、画像の書き出しがとても簡単になり、トータルでは時短になると思います。


コメント